Projektowanie serwisów WWW
Wykorzystanie barw w projektowaniu interfejsów graficznych serwisów internetowych oraz aplikacji.
Zarówno termin "kolor" jak i "barwa" w języku polskim używane są synonimicznie. W Słowniku Języka Polskiego to słowo "barwa" stanowi termin nadrzędny w stosunku do słowa kolor. Kolor definiowany jest jako "wrażenie wywoływane w mózgu, gdy oko odbiera promieniowanie elektromagnetyczne z zakresu światła"1. W tym samym słowniku pod hasłem "kolor" znaleźć można jedynie opis: "barwa, zabarwienie".
W malarstwie stosuje się ścisłe rozróżnienie między kolorem a barwą. Kolor bowiem stanowi określenie odnoszące się do konkretnej cechy fizycznej farby malarskiej, podczas gdy barwa interpretowana jest jako zjawisko szersze, odnoszące się do zdolności psychofizycznych człowieka. Tożsamy podziała spotkać można w branży poligraficznej, w której kolor nakładany jest na określone podłoże, na przykład kartkę papieru w celu wywołania efektu barwy.
Percepcja barw jest kwestią subiektywną i obejmuje złożony proces psychofizyczny. Współczesna wiedza na temat psychologii kolorów ewoluuje dzięki obserwacjom klinicznym, a także licznym eksperymentom badawczym realizowanym na wielu polach. Mają one swoje źródło w prekursorskiej pracy Johanna Wolfganga Goethego (Nauka o barwie, 1810 rok), która wywarła istotny wpływ na tę dyscyplinę i została potwierdzona wiele lat później, między innymi przez Thomasa Younga oraz Hermana von Helmholza. Podobnie jak Goethe dokonali oni eksplikacji dowodząc, że nie jest możliwe, aby każdy punkt siatkówki oka ludzkiego mógł zawierać ilość cząstek zdolnych do wykonania drgań zgodnych z falą świetlną. Przyjęto więc, że ich liczba jest ograniczona, a oko ludzkie posiada zespół trzech receptorów wywołujących wrażenie koloru czerwonego, zielonego oraz niebieskiego. Od tej właściwości oka ludzkiego nazwano system tworzenia kolorów, powszechnie znany pod akronimem RGB (ang. Red, Green, Blue). Jest on szeroko stosowany w grafice komputerowej, która za główne pole eksploatacji wykorzystuje ekran monitora.
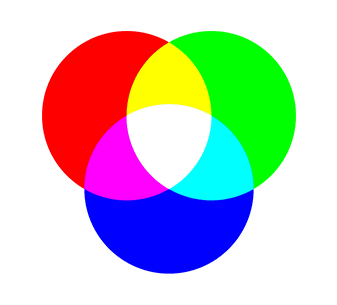
RGB stanowi addytywny system reprodukcji kolorów i są one tworzone z kombinacji koloru czerwonego, zielonego oraz niebieskiego. Na przykład łącząc barwę czerwoną oraz zieloną, uzyskać można barwę żółtą.
W zależności od parametrów karty graficznej oraz monitora, może on wyświetlić od 256 do ponad miliona różnych barw. W profesjonalnych zastosowaniach systemu RGB możliwe jest użycie 48 bitowego modelu pozwalającego na 16 bitowy opis każdego ze składników. Skala ma wówczas wartość od 0 do 65535, na przykład kolor biały oznaczony będzie: 65535, 65535, 65535 a czerwony: 65535, 0, 0.

Rysunek 1. Przykład reprodukcji kolorów z użyciem palety RGB (ang. Red, Green, Blue).
System ERGB (ang. Enhanced RGB) umożliwia dodatkowo definiowanie przezroczystości (ang. Transparency), gdzie każdy kolor opisywany jest czterema wartościami liczbowymi, a barwa wynikowa powstaje w efekcie nałożenia zdefiniowanych wcześniej warstw. Literatura przedmiotu oraz oznaczenia na interfejsach programów do tworzenia grafiki bitmapowej, odwołują się do atrybutu przezroczystości za pomocą terminu "kanał alfa". W wyniku tego, system ERGB bywa również oznaczany jako RGBA (Red, Green, Blue, Alpha).
Należy również wspomnieć, że każde urządzenie posiada własną interpretację widmową. Fotografia wyświetlona na ekranie monitora LCD, pod względem kolorystycznym może różnić się od tego samego zdjęcia, ale wyświetlonego na matrycy aparatu cyfrowego. Odmienną charakterystykę prezentacji przestrzeni kolorów spotykamy w druku. Maszyny do drukowania operują paletą CMYK (ang. Cyan, Magenta, Yellow, blacK lub key colour), natomiast monitory wykorzystują przestrzeń RGB. W związku z tym niektórych kolorów naniesionych w druku nie można uzyskać na ekranie monitora.
Innym interesującym modelem prezentacji kolorów jest wzorzec HSB (ang. Hue, Saturation, Brightness) symulujący postrzeganie barw przez człowieka. Opiera się na trzech kluczowych cechach koloru: barwie, nasyceniu oraz jasności. "Kolor w najczystszej formie lub odcień to cecha identyfikująca każdą z barw, takich jak żółta, czerwona czy niebieska. Jest efektem tego jak widzimy światło o określonej częstotliwości odbite od obiektu (...). Walor – "Jasność lub ciemność barwy to jej walor. Ta właściwość określana jest także jako świetlistość, blask lub ton barwy. Jest całkowicie zależna od odcienia i intensywności barwy. Poziom kontrastu i stosunki walorowe nadają kompozycji dynamikę. Ponieważ w naturze oddalone obiekty wyglądają na jaśniejsze, walor może być stosowany do wywołania złudzenia przestrzenności i głębi. Nasycenie – "Nasycenie bądź saturacja to jaskrawość bądź intensywność barwy, a ściślej mówiąc poziom jej saturacji. (...) nasycona barwa jest jaskrawa i intensywna, w przeciwieństwie do nienasyconej, która jest przytłumiona (...). Nasycone kolory przyciągają uwagę widza. Gdy priorytetem jest funkcjonalność i skuteczność, używaj barw nienasyconych. Nienasycone jasne kolory sprawiają wrażenie przyjaznych, nienasycone ciemne kolory są bardziej formalne, natomiast nasycone pobudzają i nadają dynamikę. Istnieje ryzyko, że zestawione ze sobą nasycone kolory będą się wizualnie zakłócać, męcząc oczy"2.
Model kolorów LAB oparty jest na postrzeganiu barw przez oko ludzkie. Podobnie jak przy innych wzorcach wartości liczbowe opisują składowe modelu, który prezentuje wygląd koloru. Nie dostarcza natomiast wiedzy o tym, jakich wartości (barwników) należy użyć w celu uzyskania określonego koloru na danym urządzeniu.
W procesie doboru kolorów wyodrębnić można etapy, do których należą: (1) określenie celu, który zamierzamy osiągnąć, między innymi przy pomocy koloru; (2) wybór wiodącej barwy; (3) stworzenie schematu kolorystycznego, na podstawie koloru głównego; (4) implementacja schematu kolorystycznego do projektu.
Podczas projektowania interfejsów graficznych zaleca się skorzystanie z uniwersalnych reguł pozwalających uzyskać optymalny efekt estetyczny, a także percepcyjny. W tym celu rekomenduje się wykorzystanie umiarkowanej liczby kolorów. Zbyt duża ich ilość męczy wzrok, może obniżyć widoczność istotnych elementów, a także wprowadzać chaos. Przedmiotowe zalecenia dotyczą szczególnie tych przedsięwziąć wydawniczych, których celem jest nie tylko ilość odwiedzin, ale i zaangażowanie użytkownika wyrażone relatywnie długim czasem eksploracji zasobów oraz ponownymi odwiedzinami określonej strony WWW.
Z perspektywy realizacji projektu istotne jest również, żeby kolorystyka serwisu korespondowała z marką oraz charakterem przekazu. W serwisie internetowym poświęconym na przykład sportom wodnym, dominującą barwą będzie prawdopodobnie kolor niebieski (#0000FF), turkusowy (#30D5C8) lub morski (#008080).
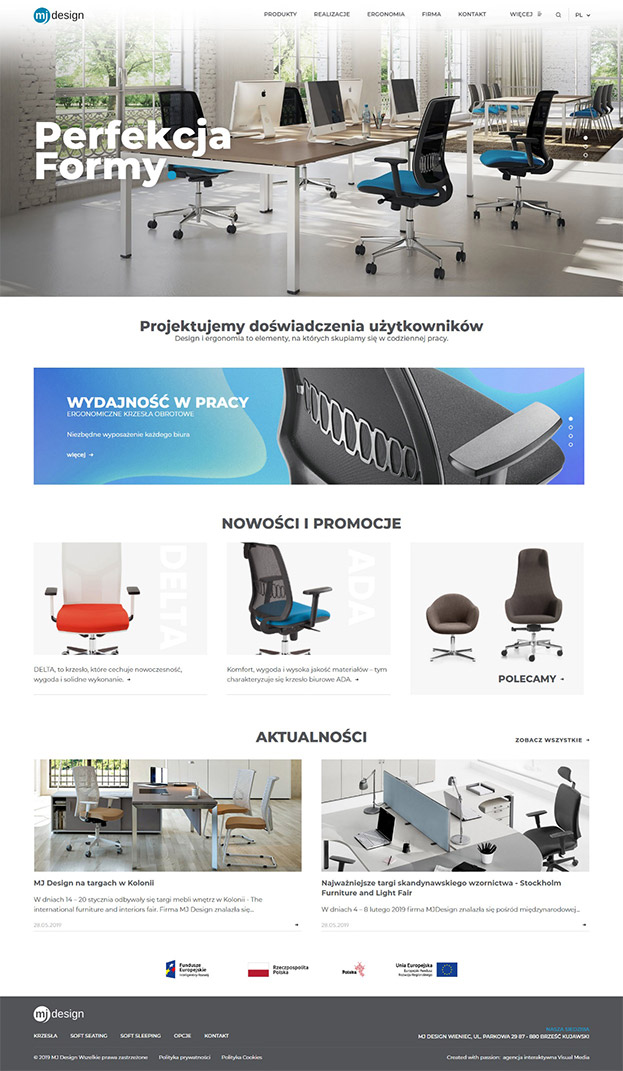
Zastosowanie relatywnie dużych kontrastów rekomendowane jest w sytuacji, gdy wydawca zamierza eksponować takie funkcje jak: "zarejestruj się"; "skontaktuj się z nami", "oblicz wysokość swojej raty kredytowej"; lub szczególnie istotnych treści, na przykład tytuły artykułów, ostrzeżenia systemowe, informacje zamieszczane w postaci krótkich instrukcji. W tym ujęciu użycie oznaczeń w postaci przycisków (ang. Button) z kolorowym tłem powinno uwzględniać całość kompozycji, jak i korespondować z charakterem przekazu. Jeżeli firma oferuje za pośrednictwem witryny określone usługi lub produkty technologiczne, uzasadnione będzie użycie nasyconych, żywych barw. Rysunek nr 2 prezentuje sposób budowy interfejsu graficznego, który poza elementami typograficznymi wyróżnia się konsekwentnie akcentowanymi detalami. Obok atrakcyjnej grafiki, użytkownicy witryny otrzymali do dyspozycji przyjazny interfejs, zawierający elementy priorytetyzacji przekazu.

Rysunek 2. Strona główna serwisu internetowego zaprojektowanego przez VISUAL MEDIA dla firmy MJ Design.
Dominującym czynnikiem wpływającym na efektywność interfejsu graficznego jest zastosowanie właściwych schematów kolorystycznych oraz odpowiedniej hierarchii barw. Pomijając aspekty, gdzie pewne kolory do siebie po prostu nie pasują, warto przyjąć metodę zapewniającą uniwersalne podejście do realizowanych projektów.
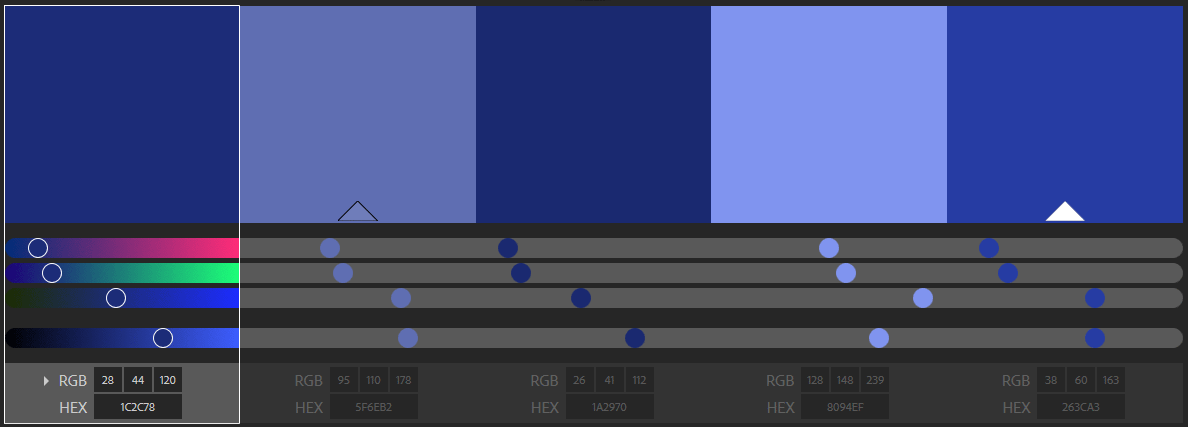
Jednym z narzędzi zapewniającym generowanie harmonijnych schematów kolorystycznych jest aplikacja firmy Adobe (https://color.adobe.com/pl). Udostępnia ona reguły doboru kolorów oparte między innymi na palecie monochromatycznej umożliwiającej wybranie jednego koloru i stworzenie na jego podstawie harmonizujących odcieni. Na rysunku nr 3, kolor granatowy stanowi bazę. Na jej podstawie automatycznie stworzone zostały odcienie. Barwy te można wykorzystać, na przykład do budowy menu głównego, różnicując jego poszczególne elementy.
Siła koloru i jego widoczność w obrębie sceny wizualnej determinowana jest również czynnikiem ilościowym. Kolor użyty na relatywnie dużym obszarze staje się barwą dominującą. W odwrotnej sytuacji, będzie on akcentem wykorzystywanym do stworzenia wspomnianych wcześniej przycisków CTA lub innych elementów. Rekomenduje się, żeby kolory czyste (dominujące) używać w formie akcentu.
Oddziaływanie optyczne barw determinowane jest biologią oka, jednakże asocjacje wywoływane przez określone barwy (ich interpretacja kolorystyczna) przywołują liczne konotacje wpisujące się w świat wartości jednostki.

Rysunek 3. Barwy zaprojektowane za pomocą reguły monochromatycznej z użyciem narzędzia firmy Adobe: https://color.adobe.com/pl.
W tym wymiarze możemy mówić o przestrzeni prywatnej, a także społecznej. Warto również zaznaczyć, że zachodzą między nimi liczne relacje pozwalające na dekodowanie określonej symboliki. Preferencje kolorystyczne stanowią więc o naszej tożsamości, motywacjach czy potrzebach, na przykład związanych z poczuciem bezpieczeństwa. Pomimo faktu, że fizyczny mechanizm widzenia pozwala każdemu zdrowemu człowiekowi wyróżniać stosunkowo dużo odcieni barw, to kategorie ich postrzegania stanowią relatywnie złożony proces. Należy też odnotować, że zarówno kąt widzenia, rodzaj światła (siła, światło dzienne, sztuczne), a także dysfunkcje wzroku posiadają istotny wpływ na końcową interpretację. Nie chodzi przy tym o fenomenologiczne podejście, prezentowane między innymi przez Rudolfa Arnheima, iż "nikt nigdy nie może być pewien, że ktoś drugi widzi dany kolor dokładnie jak on. Potrafimy jedynie porównać relacje miedzy barwami, lecz nawet i to stwarza problemy (...). Ostatnie badania wskazują, że nazwy barw zasadniczych, stosunkowo nieliczne, występują we wszystkich językach, lecz również, że dotyczą odmiennych zasobów tonów, a ponadto, że wszystkie języki znają wszystkie nazwy"3.
Tworzenie użytecznych serwisów internetowych wymaga umiejętnego dostosowania kodów kolorystycznych do określonych kontekstów ich eksploatacji. Zespoły projektowe powinny więc dysponować wiedzą na temat tworzenia hierarchicznego układu warstwy prezentacji i dostosowania jej do celów komunikacyjnych oraz ludzkiej percepcji. W tym znaczeniu kolor staje się kluczowym elementem wpływającym na efektywność interakcji.
Autor: dr Robert Antoszczak
1 Źródło: http://sjp.pl/barwa
2 M. Merleau-Ponty, Fenomenologia percepcji, Fundacja Aletheia, Warszawa 2001, s. 62–63.
3 R. Arnheim, Sztuka i percepcja wzrokowa. Psychologia twórczego oka, Oficyna, Łódź 2013, s. 351–352.