Projektowanie aplikacji internetowych, webowych - PWA
PROGRESSIVE WEB APPS
PWA (Progressive Web Apps) to aplikacje internetowe uruchamiane jak strony WWW. Ich obszar funkcjonalny może składać się z modułów e-commerce, konfiguratorów i katalogów produktów, kalkulatorów i cenników, agregatorów treści, modułów ERP/CRM lub treści statycznych (strony informacyjne). W praktyce aplikacją internetową PWA można również określić serwis internetowy, jeżeli posiada zaimplementowane odpowiednio standardy PWA.
Aplikacje internetowe PWA w określonym zakresie mogą również działać jak typowe aplikacje mobilne posiadające dostęp do zasobów sprzętowych smartfona. Dzięki temu użytkownicy uzyskują unikalne doświadczenia w obsłudze interfejsu, a także dostęp do szeregu funkcji, których nie oferują zwykłe serwisy WWW.
Serwis, który właśnie przeglądasz został zaprojektowany w technologii PWA.
Korzyści wynikające z wdrożenia front-endu sklepu internetowego
lub serwisu WWW w postaci aplikacji internetowej PWA:
- Zwiększa zaangażowanie oraz uzyskanie konwersji m.in. dzięki płynnej i szybkiej pracy oraz dostępowi do funkcji urządzenia.
- Zapewnia cross-platformowość (raz stworzony kod można uruchomić na wielu urządzeniach, niezależnie czy jest to notebook czy smartfon z systemem iOS, Android, Windows10).
- Umożliwia zainstalowanie na ekranie głównym urządzenia (bez konieczności pobierania ze sklepów typu Google Play, App Store).
- Serwis PWA można również dodać do pulpitu takich systemów jak Windows 11 (wówczas serwis działa jak aplikacja).
- Interfejs użytkownika zapewnia doświadczenia podobne jak przy natywnej aplikacji mobilnej.
- Działa niezależnie od wybranej przez użytkownika przeglądarki WWW jest responsywny (RWD).
- Niezależny od jakości połączenia z Internetem (wybrane zasoby mogą działać również w trybie offline).
- Aplikacja PWA jest zawsze aktualna (w odróżnieniu od aplikacji natywnych) dzięki szybkiemu procesowi instalacji i aktualizacji.
- Działa jak standardowa strona WWW – możliwe jest udostępnienie z użyciem URL'a (zwykłego linku do adresu strony).
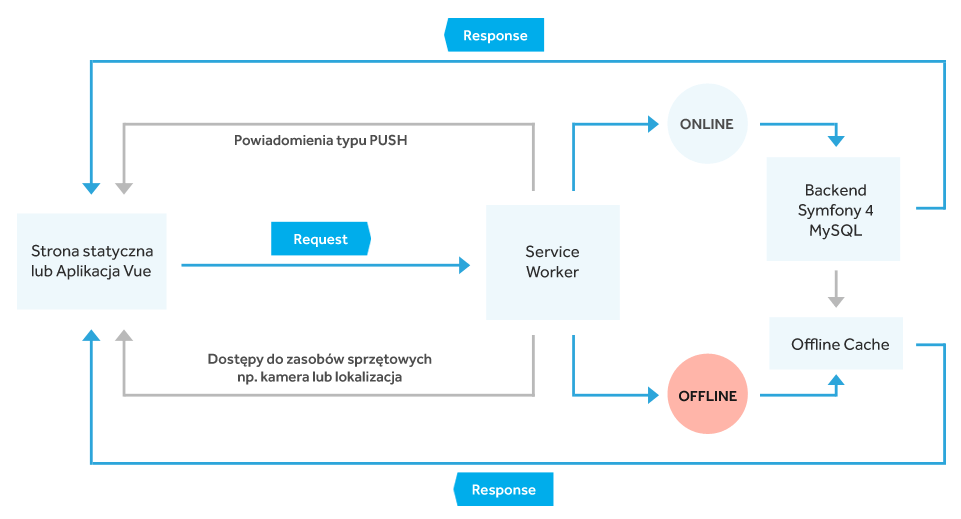
Przykładowa architektura aplikacji internetowej (web’owej) PWA - Progressive Web App
Niezależnie od tego czy użytkownik Twojej strony (aplikacji) jest online czy offline - może uzyskać odpowiedź (Respons) - widoczny interfejs wraz z treściami. Dzięki prezentowanej architekturze Twoja strona będzie działała jak aplikacja. Zastosowanie frameworka JavaScript'owego - vue.js zwiększy wydajność kodu, a także uatrakcyjni interfejs (płynny, animowany). Użytkownik może również uzyskać dostęp do wybranych funkcji swojego urządzenia mobilnego.